Create a Performance Task Writeup
Writeup
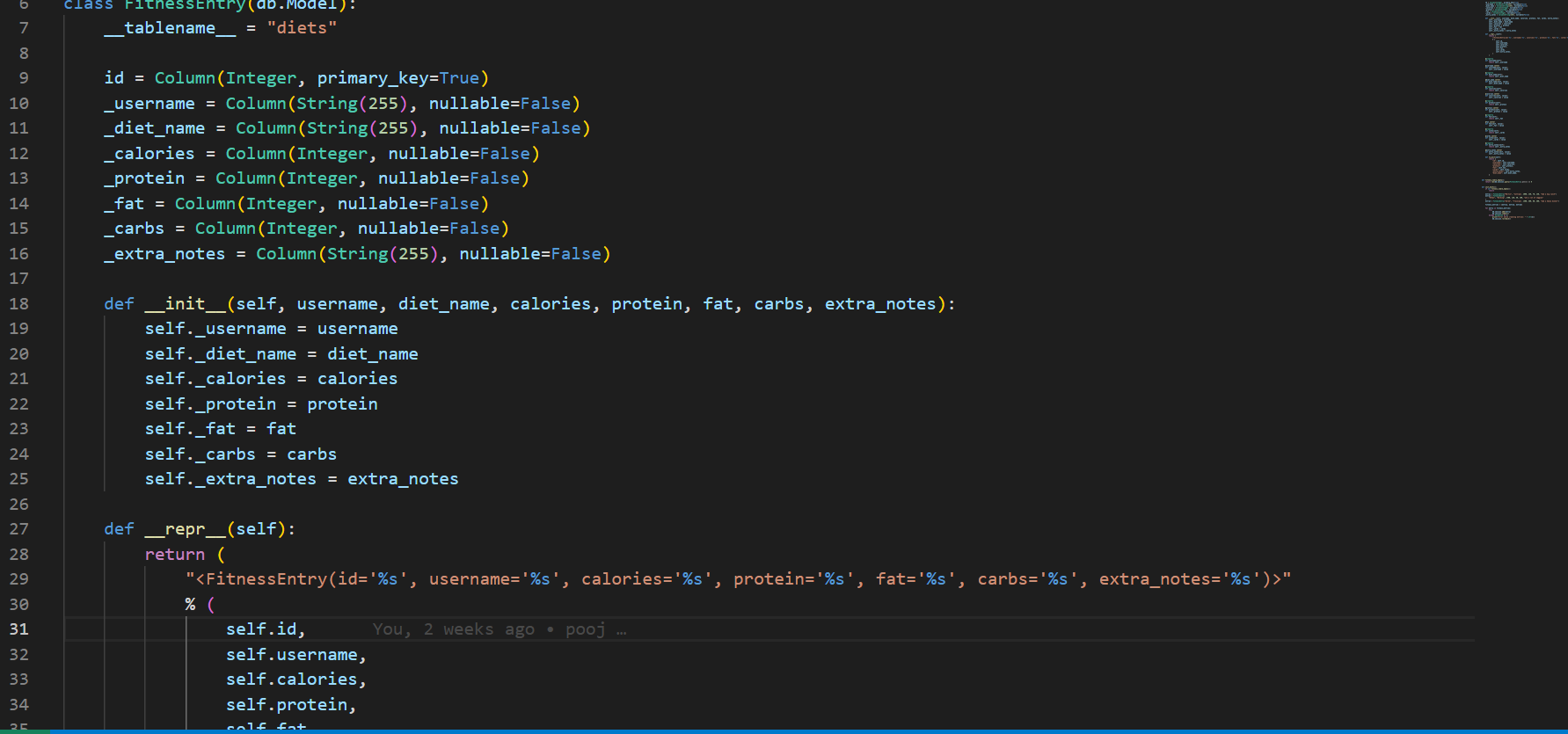
- a.i. The point of this program is to allow users to store their diets within their name; they can store diets by naming them and inputting the macros and the ntoes of the diet.
a.ii. The program prompts the user to enter a username which will be called to the backend to load any diets if there are any. Then, a user is able to input any diets by inputting the name and the specific macros which gets saved to the sql lite database. They are also able to toggle between diets where they can edit or remove the diets as well.
a.iii. There are 6 inputs: Dietname, Calories, Fat, Protein, Carbs, and Extra Notes. These inputs are signified by the submit button. Users can also click delete diet if they select on a diet thats already stored in the database to remove it.
- b.i.





ii.

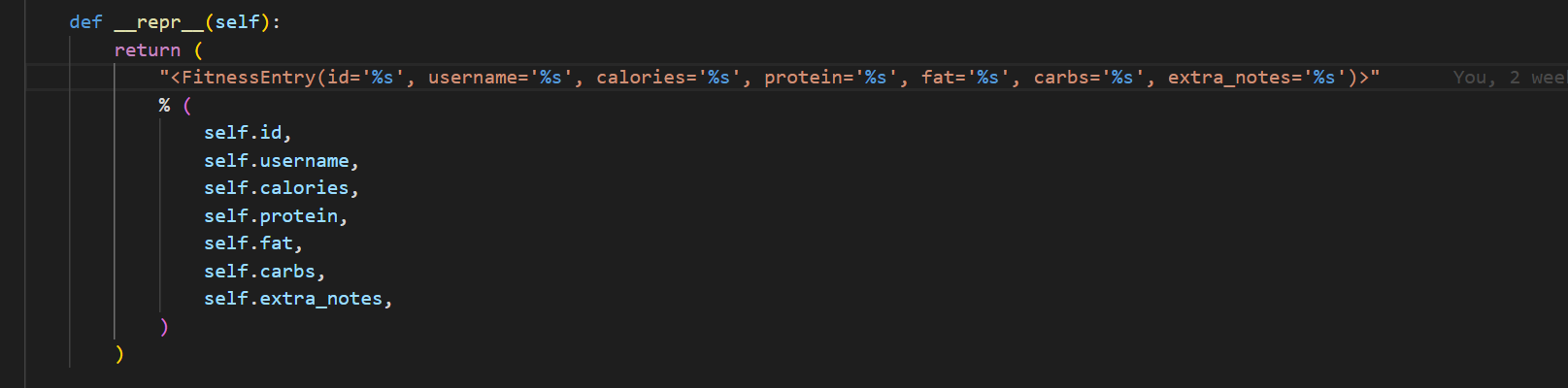
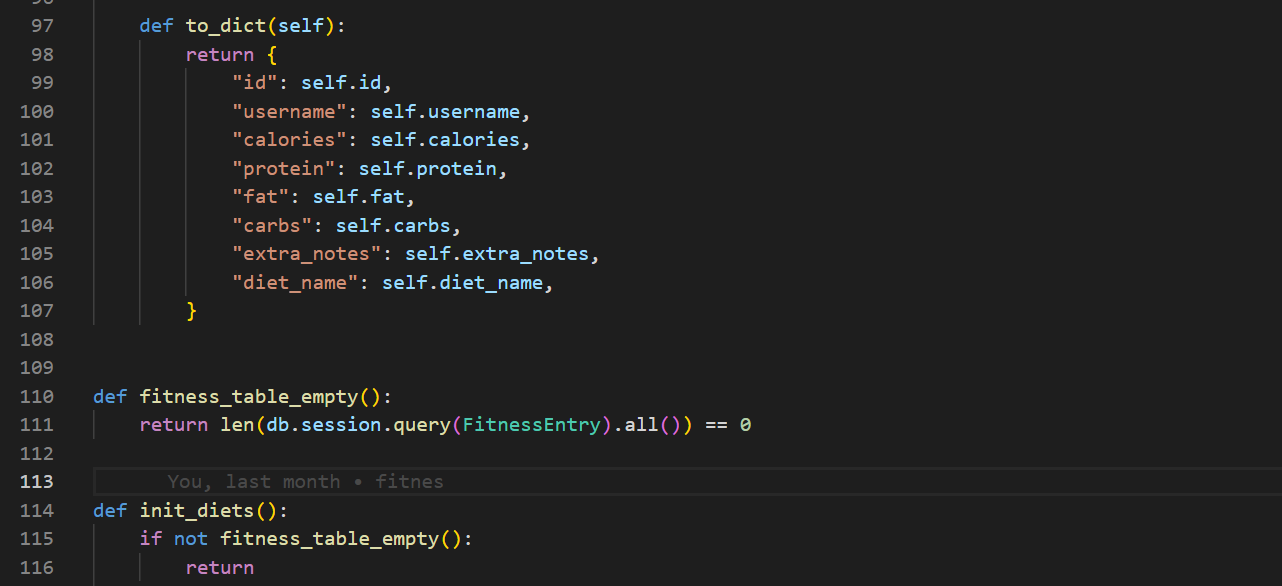
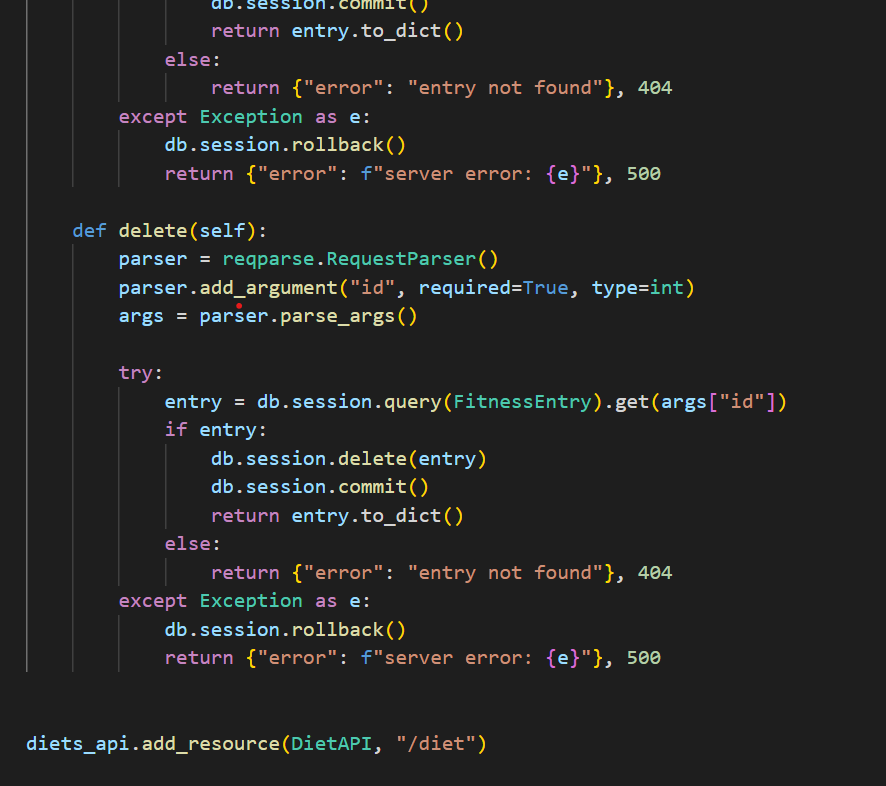
iii. The name of the variable representing the collection type is “entry”” is what populates the collection type through an SQLite Database.
iv. The data that my list contains is extremely vital to my program since it contains every single unique attribute about the diets for each persons entry. This is absolutely vital to the program as it is able to fetch and store the recieved diet macros in order to populate the tables for when the user searches up their name and pick their specific diets.
v. Without the variable “entry”, everything will become inefficient as the program would then require some sort of individual variable for each and every unique attribute. This would unneedingly lengthen my code and make it much too bulky and complex.
- c.i.



c.ii.

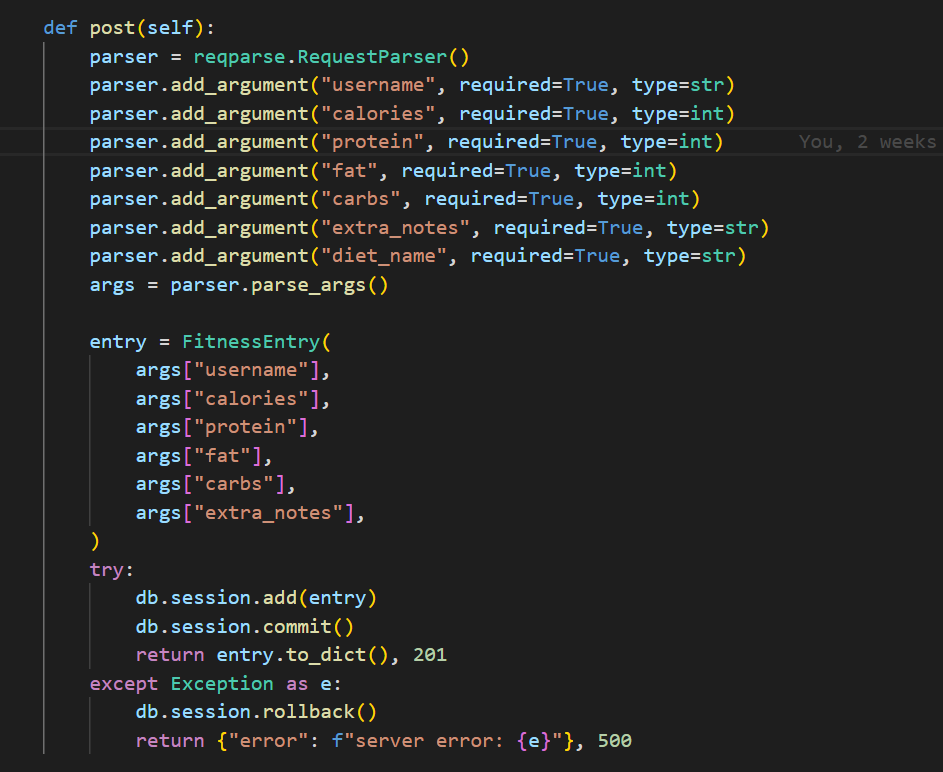
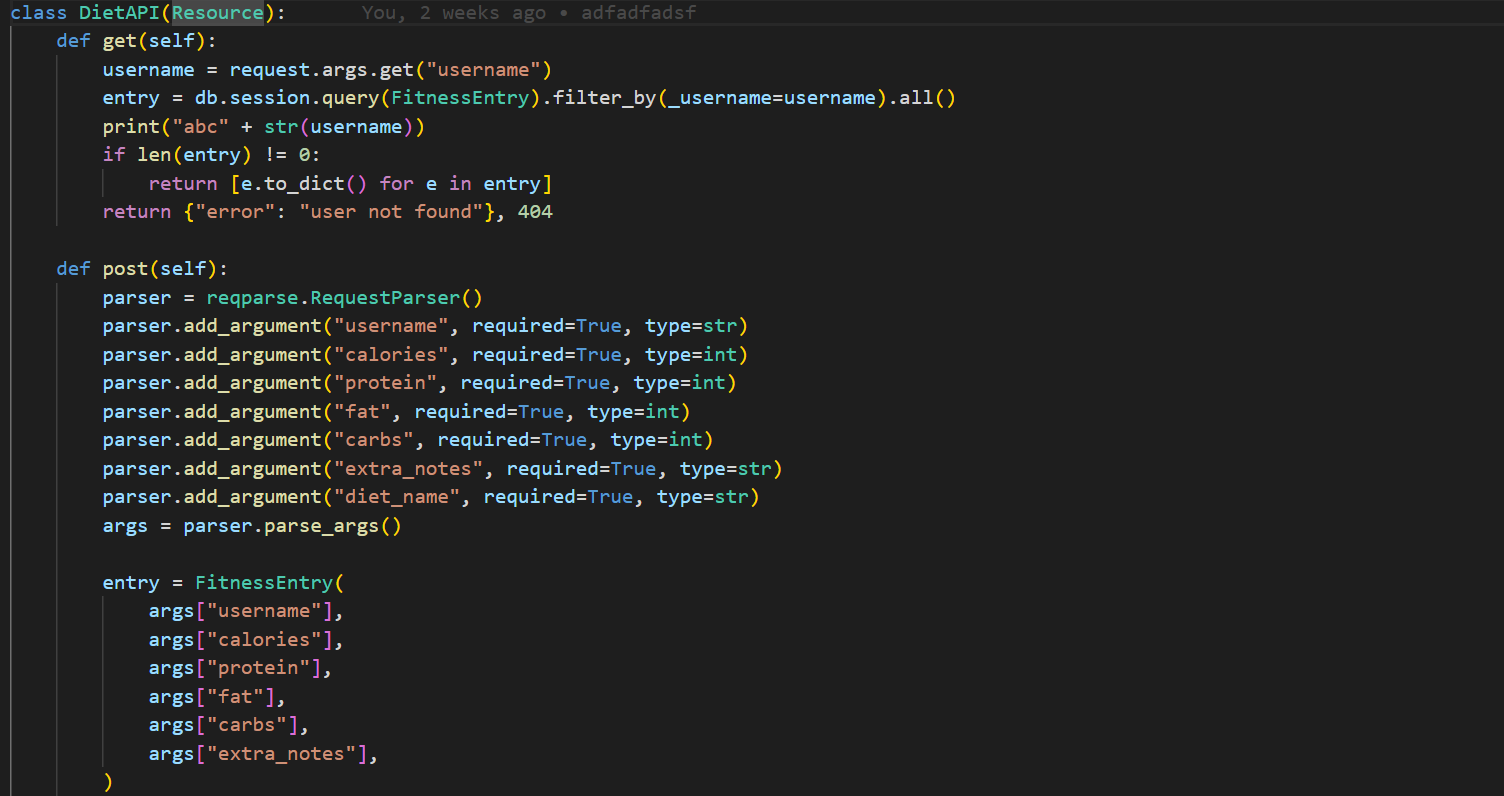
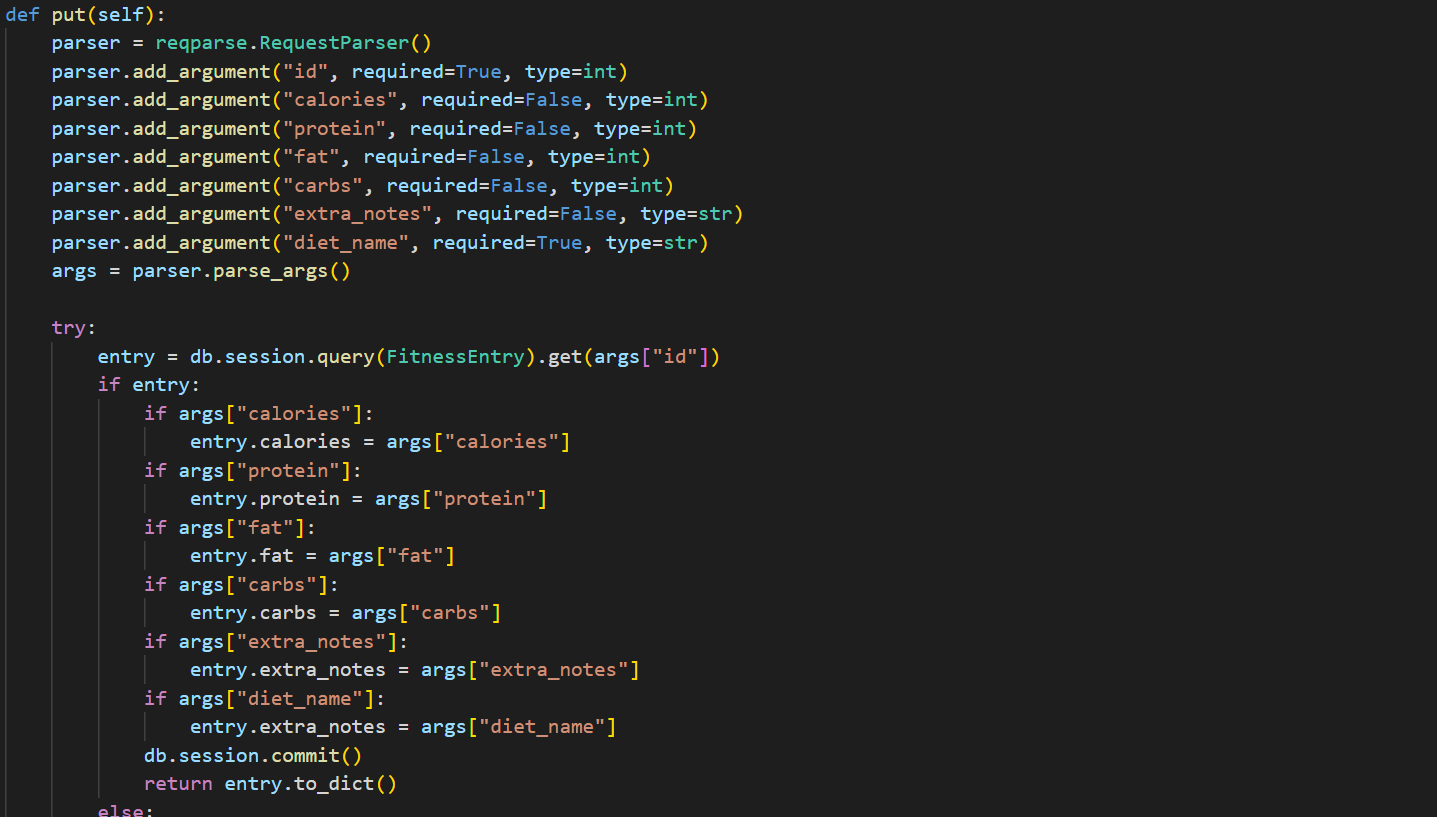
c. iii. These functions are procedures that are neccesities for this program. The get retreives the username and laods up the saved data for that username. The post and put functions allow users to edit arguements and add them into the database which bassicly allows users to input the maccros and names of diets into the database. And the delete function allows for the user to remove diets from the database.
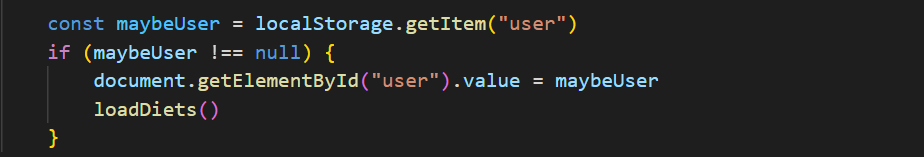
c. iv. The code creates a function named “previewdiet” that initially retrieves input data from a web form using document.getElementById. Then, the function verifies whether the username field is empty by utilizing selection. If it is, an alert is shown to the user and the function exits. If the username field has data, the function creates a data object through sequencing and populates it with the previously collected input values. Additionally, the function generates a requestOptions object using sequencing, which contains the data object, and specifies the HTTP method and content type headers for a POST request. Afterwards, a try-catch block is used to handle any potential errors during the fetch request through iteration. Finally, the function employs fetch to send a POST request to a specified URL, and outputs the successful response to the console, while also displaying an alert to the user.
- d.i. Call One: To start, the user inputs the desired inventory attributes and clicks the “submit” button. The first call to the loaddiet procedure includes a non-empty username and all other mandatory arguments for adding a new diet to the system. This call will execute the entire algorithm, which includes constructing the data object, creating the requestOptions object, and dispatching a POST request to the designated URL with the data object as the request body. If the request is successful, a success message is logged to the console, and an alert is displayed to the user to indicate that the diet information has been added.
Call Two: The second call to the loaddiet procedure has an empty string as the username argument. This call will only execute the code segment for selection that checks if the username is empty. Since the passed argument is an empty string, the condition in the if statement will be true, resulting in an alert to the user indicating that the entered diet is invalid. The remaining code segments will not run, and no request will be transmitted to the server.
d.ii. Condition(s) tested by Call One: The loaddiet() procedure contains two conditional statements to examine specific conditions. The initial conditional statement checks if the username variable is empty, which is achieved through the if statement by testing if (user === “”).
Condition(s) tested by Call Two: The second conditional statement is not explicitly exhibited in the code snippet, but is present in the .catch() block of the fetch() method call. This statement acts as a catch-all, executing if any errors occur during the HTTP request or response, including network errors or server-side issues.
d.iii. Results of Call One If the username is indeed empty, then an alert is displayed with the message “Invalid username!” and the procedure exits using the return statement.
Results of Call Two If such an error occurs, then the catch block logs the error to the console using console.error(error).